Ahmed Alaa
مؤسس المنتدى

الدولة : 


عدد المساهمات : 936
النقاط : 2147488038
تاريخ الميلاد : 08/03/2000
تاريخ التسجيل : 15/11/2012
العمر : 24
الموقع : الدقهلية
 |  موضوع: اكواد ورقة CSS المنتظره للنسخه Invision موضوع: اكواد ورقة CSS المنتظره للنسخه Invision  الخميس 07 فبراير 2013, 8:51 am الخميس 07 فبراير 2013, 8:51 am | |
|
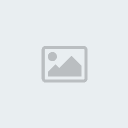
بعد طول انتظار اتينا لكم باكواد الكيس للنسخه Invision ان هاذه النسخه هي الاكثر تعقيدا من حيث انها كثيرة الاكواد ولهذا عملت لكل كود او مجموعه صوره بتوضح ايش هوعمل الكود المجموعه الاولى هاذه الاكواد خاصه بخانة الواجهه الكود الاول | الرمز: |
div#logostrip {
background-image: url(ضع هنـا رابط الصوره);
} |
الكود الثاني | الرمز: |
#submenu {
background-image: url(ضع هنـا رابط الصوره);
} |
الكود الثالث | الرمز: |
#submenu ul li a {
background-image: url(ضع هنـا رابط الصوره);
} |
الكود الرابع | الرمز: |
#submenu ul li a:hover {
background-image: url(ضع هنـا رابط الصوره);
} |
الكود الخامس | الرمز: |
#userlinks {
background-image: url(ضع هنـا رابط الصوره);
} |
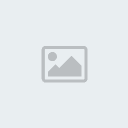
صور توضيحيه لهاذه المجموعه من الاكواد  المجموعه الثانيه للتغير في خلفية الفواصل التي بمنتداك الكود الاول لتغيرخلفية لفواصل الاقسم | الرمز: |
table.ipbtable th {
background-image: url(ضع هنا رابط الصوره);
} |
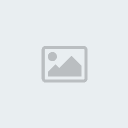
صوره توضحيه  الكود الثاني هاذا الكود شبيه للاول ولكنه لايؤثر على فواصل الاقسام | الرمز: |
table.ipbtable th.formsubtitle,.formsubtitle {
background-image: url(ضع هنا رابط الصوره);
} |
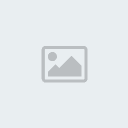
صوره توضحيه  الكود الثالث لتغير في فواصل عمل موضوع جديد وبعض الاماكن الاخرا | الرمز: |
.borderwrap .subtitle {
background-image: url(ضع هنا رابط الصوره);
} |
صوره توضحيه  | |
|





 موضوع: اكواد ورقة CSS المنتظره للنسخه Invision
موضوع: اكواد ورقة CSS المنتظره للنسخه Invision